RecyclerView dengan ViewType
Adakalanya tampilan RecyclerView tidak selalu menampilkan tampilan item yang
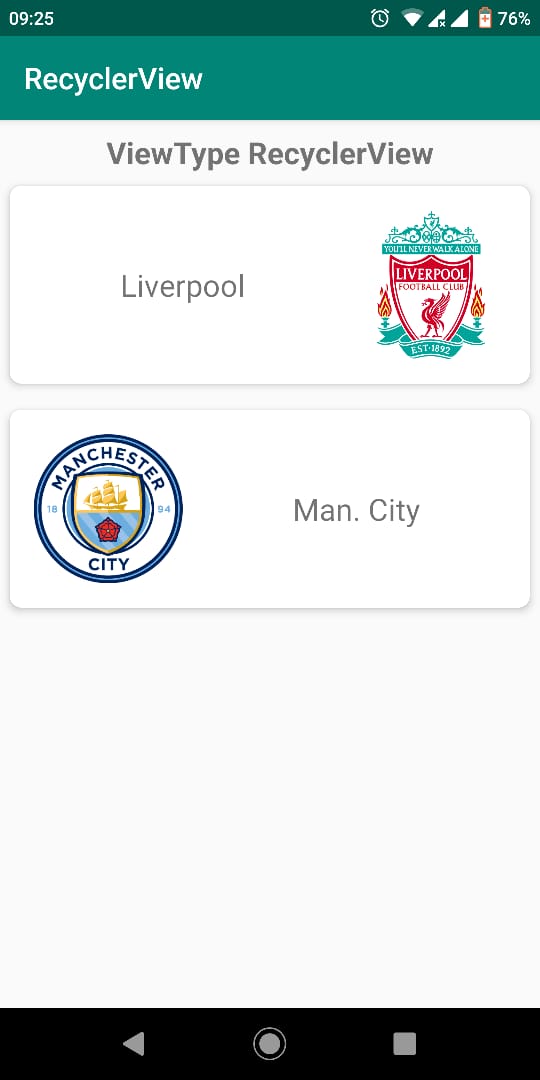
homogen. Tampilan tiap item dapat dikustomisasi berdasarkan viewtype. Untuk
melakukan ini tinggal meng-override method getItemViewType(). Berikut contoh
tampilan yang diharapkan pada praktikum ini.

Langkah-langkah
Perbedaan utama untuk membuat tampilan ini hanya pada tambahan implementasi method
getItemViewType()danonCreateViewHolder(). Langkah-langkah lainnya silahkan mengikuti praktikum sebelumnya.Bukalah class
ReversedLogoAdapter, dan atur menjadi turunan dariRecyclerView.AdapterAdapter bertugas untuk mengatur apakah tampilan logo berada di sebelah kiri atau kanan. Untuk memudahkan tambahkan 2 buah konstanta berikut.
private static final int LOGO_LEFT = 1; private static final int LOGO_RIGHT = 2;Pada method
onCreateViewHolder()tambahkan logika untuk mengatur jika parameterviewTypeadalahLOGO_LEFTmaka gunakan layoutitem_logo.xmldan jikaLOGO_RIGHTmaka gunakan layoutitem_logo_reversed.xml.View view = null; if (viewType == LOGO_LEFT) { view = LayoutInflater.from(context) .inflate(R.layout.item_logo, parent, false); } else if (viewType == LOGO_RIGHT) { view = LayoutInflater.from(context) .inflate(R.layout.item_logo_reversed, parent, false); } return new ReversedLogoAdapter.ViewHolder(view);Nilai parameter
viewTypediatur oleh methodgetItemViewType(). Jika data ganjil tampilkan logo di sebelah kanan, dan jika genap sebaliknya. (Perhitungan data dimulai dari index 0). Tambahkan baris kode berikut untuk mengimplementasikan logika tersebut.@Override public int getItemViewType(int position) { return (position % 2 == 0) ? LOGO_RIGHT : LOGO_LEFT; }Untuk langkah selanjutnya silahkan mengikuti langkah-langkah praktikum sebelumnya.